
使用hexo生成静态博客并架设在免费的github page平台
准备
系统:
- Window 7 64位
使用软件:
- Git v1.9.5
[下载地址] 百度云 360云盘 访问密码 d269 Git官网 - Node.js v0.12.5 x64
[下载地址] 百度云 360云盘 访问密码 608f node.js官网
32位或64位按自己电脑的系统来选择,如果不清楚,可以直接在官网下载32位的,可以兼容64位系统
备注:
不同软件版本的安装与使用会有差异,请尽量与本教程保持一致
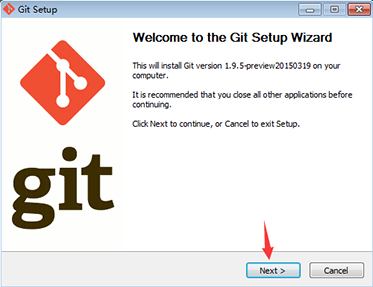
安装Git
- 大部分按默认安装,一路点击”Next”

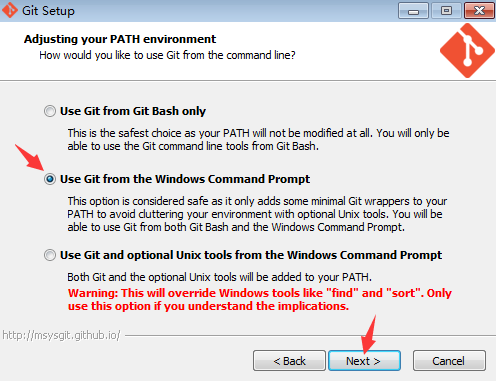
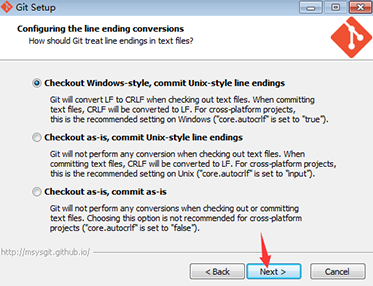
- 这里选择对应的windows选项,如下图


- 等待安装完成

安装Node.js
- Node安装更加简单,还是一路”Next”,最后等待安装完成即可


验证软件正确安装
- 同时按下Win键和R键(或者点击“开始菜单”->点击“运行”),打开运行窗口,输入“cmd”
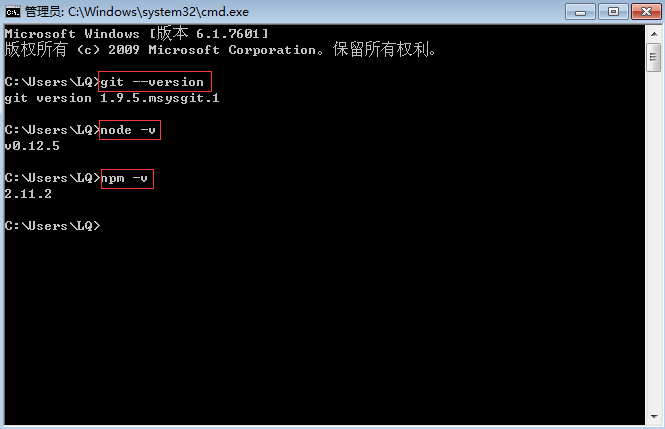
然后输入以下命令,结果与下图相同则说明安装正确,若不正确可以卸载软件重新安装1
2
3git --version
node -v
npm -v
申请GitHub
- 点击->GitHub进入官网注册帐号
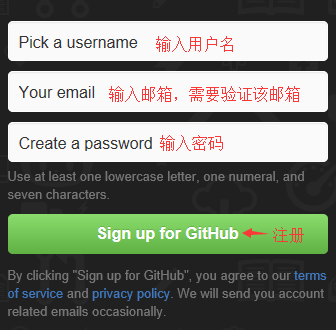
- 按下图分别输入用户名、邮箱、密码,然后点击注册

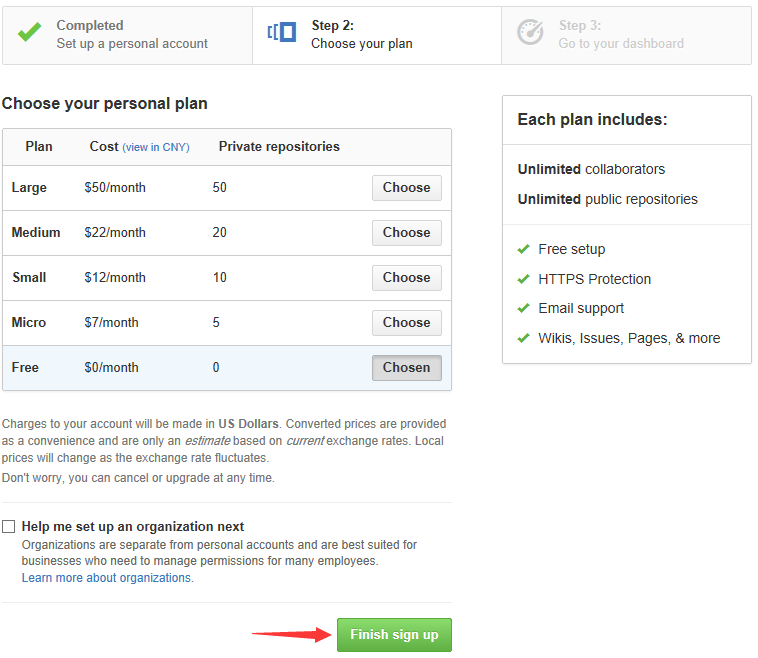
- 按默认点击“Finish sign up”

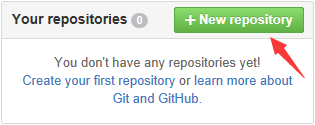
- 点击”New repository”,新建一个版本库

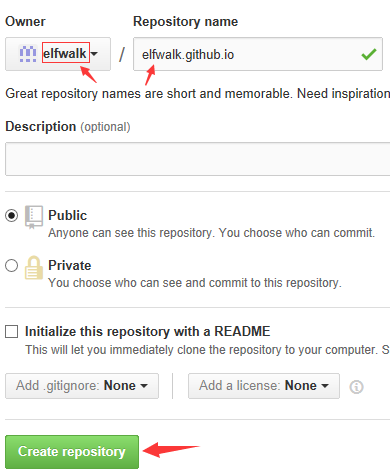
- 输入Repository name:yourname.github.io(yourname与你的注册用户名一致,这个就是你博客的域名了)

到此github帐号申请完成
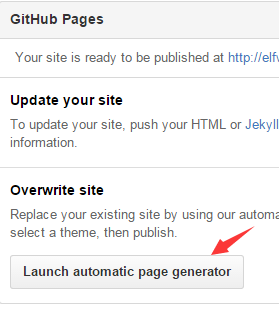
- 启用GitHub Page
点击右边的“Setting”菜单进入设置,点击”Launch automatic page generator”
点击底部的”Continue to layouts”
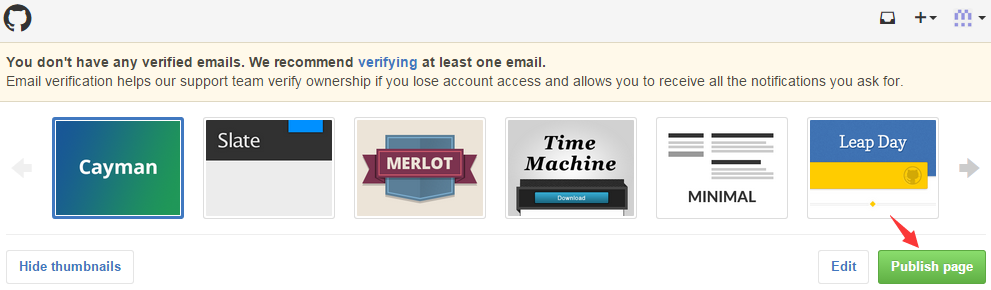
最后点击”Publish page”,发布github默认生成的一个静态站点
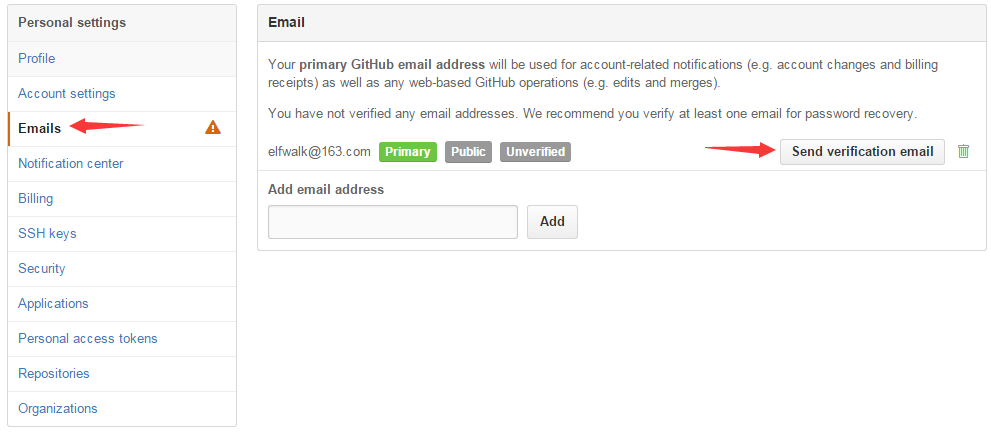
- 验证邮箱
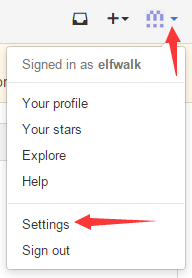
点击个人设置
点击”Send verification Email”发送验证邮件
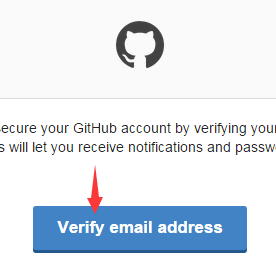
进入你的邮箱,查收验证邮件进行验证
安装Hexo
hexo是基于node.js的静态博客,官网也是搭建在GitHub上
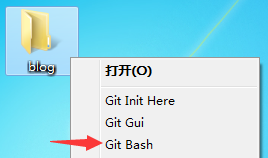
- 在电脑上新建一个blog文件夹,该文件夹用于存放你的博客文件,然后右键单击选择“Git Bash”

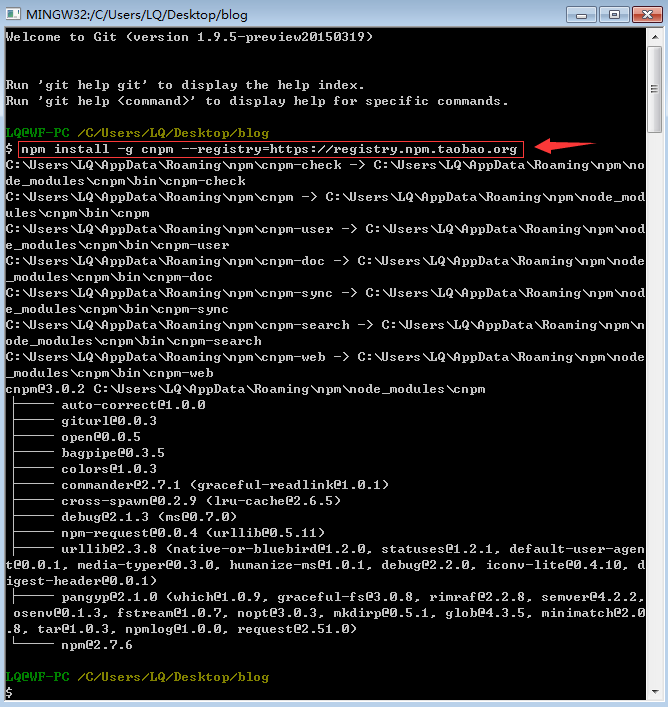
- 大家估计都有被“墙”的经历,安装hexo为了避免出现类似情况,我使用淘宝NPM镜像,输入以下命令等待安装完成
1
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

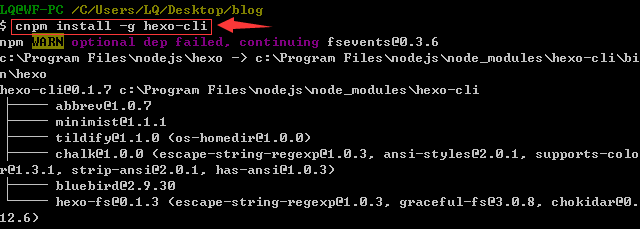
- 使用淘宝NPM安装Hexo与原先的npm完全一样,只是命令改为cnpm,一样等待hexo安装完成
1
$ cnpm install -g hexo-cli

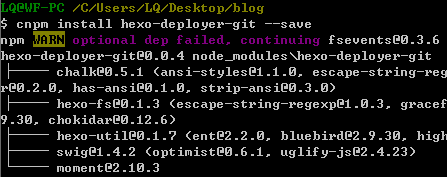
出现的WARN可以不用理会
继续输入以下命令安装完成后,在输入命令,验证是否安装正确1
$ cnpm install hexo --save
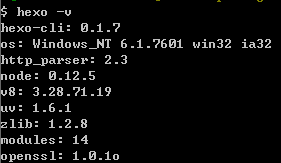
1
$ hexo -v

本地运行hexo
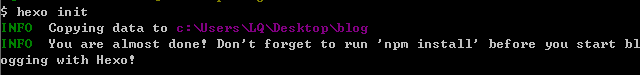
- 初始化hexo
1
$ hexo init

- 安装生成器
1
$ cnpm install

- 运行hexo,以后要在本地运行博客只要输入该命令即可
1
$ hexo s -g

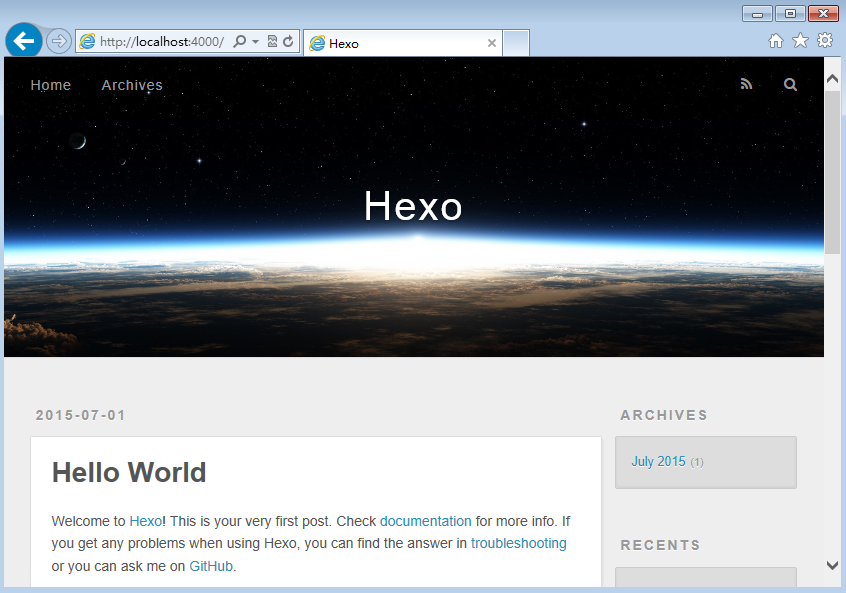
打开浏览器,输入localhost:4000,就可以在本地看到你的个人博客了
- 停止运行
按住Ctrl+C键即可停止
管理博客
- 配置信息
使用Sublime_Text编辑器(绿色软件无需安装,解压即可使用)打开blog/_config.yml文件,进行配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65#博客名称
title: 我的博客
#副标题
subtitle: 一天进步一点
#简介
description: 记录生活点滴
#博客作者
author: John Doe
#博客语言
language: zh-CN
#时区
timezone:
#博客地址,与申请的GitHub一致
url: http://elfwalk.github.io
root: /
#博客链接格式
permalink: :year/:month/:day/:title/
permalink_defaults:
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: true
tab_replace:
default_category: uncategorized
category_map:
tag_map:
#日期格式
date_format: YYYY-MM-DD
time_format: HH:mm:ss
#分页,每页文章数量
per_page: 10
pagination_dir: page
#博客主题
theme: landscape
#发布设置
deploy:
type: git
#elfwalk改为你的github用户名
repository: https://github.com/elfwalk/elfwalk.github.io.git
branch: master - 写一篇文章
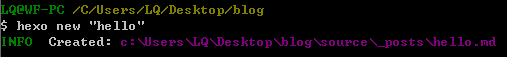
输入创建文章命令,生成一个md文件(/blog/source/_posts/)1
$ hexo new "hello"

用编辑器打开hello.md文件,编写完后保存1
2
3
4
5
6
7
8
9
10
11
12title: hello
date: 2015-07-01 22:37:23
categories:
- 日志
- 二级目录
tags:
- hello
---
摘要:
<!--more-->
正文:
发布博客
配置SSH keys
我们如何让本地git项目与远程的github建立联系呢?用SSH keys。
生成新的SSH Key:
1
2
3$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<直接回车>注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;
注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:1
2Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有*字样的,你直接输入就可以了。
最后看到这样的界面,就成功设置ssh key了:
添加SSH Key到GitHub
在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH链接的设置。
1、打开本地C:\Documents and Settings\Administrator.ssh\id_rsa.pub文件。此文件里面内容为刚才生成人密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
2、登陆github系统。点击右上角的 Account Settings—>SSH Public keys —> add another public keys
3、把你本地生成的密钥复制到里面(key文本框中), 点击 add key 就ok了
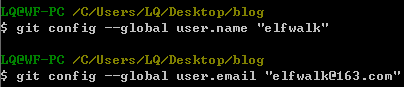
设置git身份信息
1 | $ git config --global user.name "你的用户名" |

安装hexo git插件
1
$ cnpm install hexo-deployer-git --save

发布更新博客
1
$ hexo d -g
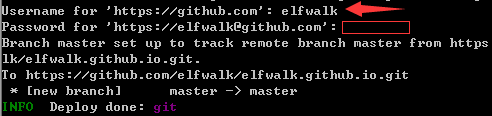
发布时需要输入github的帐号和密码,输入密码时是看不到自己输入的内容的

发布成功后,访问yourname.github.io看下成果
官方教程
评论插件:
- gitment 基于github issue搭建的评论系统。